フォトショップCS6やCCだけでなく、フォトショップエレメンツ12でも、gifアニメーションを作ることができます。アイディア次第で、面白いものが出来ると思いますので、是非覚えて使ってみてください。
twitterの動くアイコンとか、パラパラアニメーション(漫画)とかも、同じ手順で作成できます。
動くバナーを作ってみよう
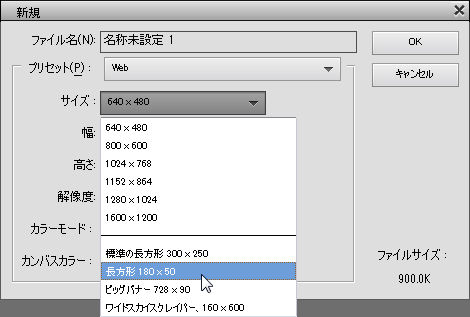
「エキスパート」モードを使用します。ファイル > 新規 > 白紙ファイル から

プリセット:Web
サイズ:長方形 180x50 を、選択します。
自分で1コマづつ描いても良いのですが、今回はカンタンにカスタムシェイプを使ってみましょう。

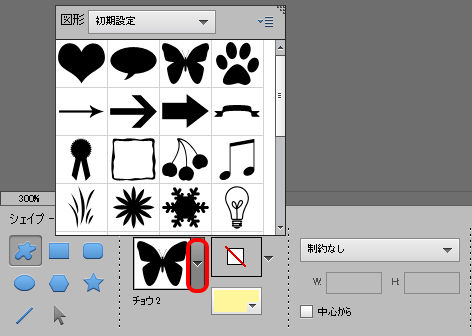
カスタムシェイプを選択したら、赤く囲んだ所をクリックして、図形を表示します。

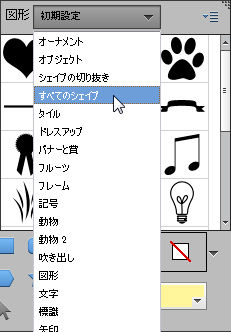
「初期設定」の所をプルダウンして、「すべてのシェイプ」を表示します。
(たくさんシェイプが隠れていました。今後色々使ってみてください)

その中から「スイカ1」を使ってみます。

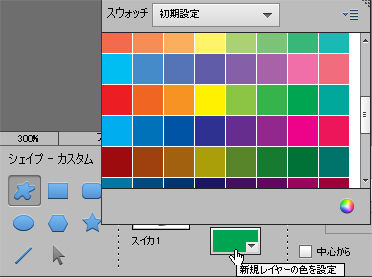
画面下のところをクリックして、シェイプの色を決めます。
 ズームツールを使って、300%で表示しながら作業しました。
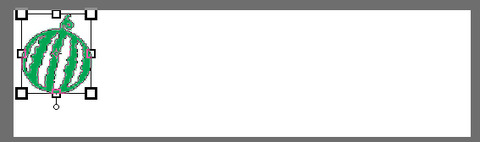
ズームツールを使って、300%で表示しながら作業しました。Shiftを押しながらドラッグして、スイカを描きます。

(シフトを押すと、縦横比が固定したまま描けます)
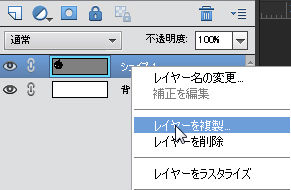
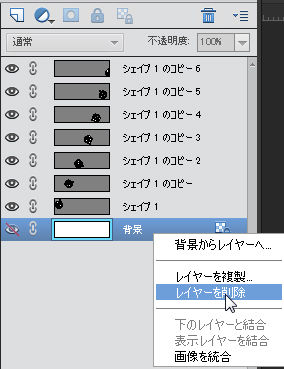
ひとつ描いたら、レイヤーを右クリックして、「レイヤーを複製」します。


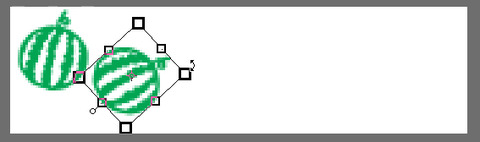
シェイプ1のコピーレイヤーをドラッグして位置を変え、バウンティングボックスの角にマウスを持ってきて、図のような矢印が出たら、回転させることが出来ます。
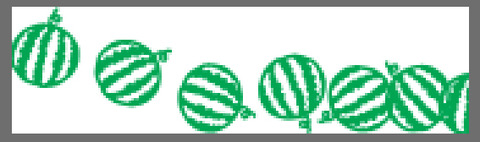
シェイプ1のコピーレイヤーを順に複製し、少しづつ移動回転させながら、レイヤーを増やしていきます。

最後に(全てのレイヤーが1コマとして扱われるため)背景レイヤーを右クリックして、削除します。

GIFで書き出そう
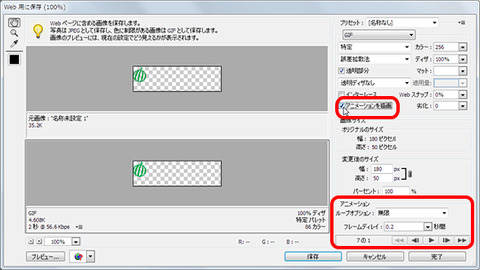
メニューバー > ファイル > Web用に保存 を選択します。「アニメーションを描画」をチェックすると、画面下部のアニメーションが制御できるようになります。

再生ボタンを押して、アニメーションを確認しましょう。フレームディレイのタイムを変えると、1コマの再生速度が変わります。

上の、アニメーションはフレームディレイ0.15に設定しました。
今回は透明部分にチェックを入れて、背景を透明にしましたが、透明部分のチェックをはずして背景色を表示できます。(マットのカラーで設定します)
同じ方法を使って、コマ撮りの写真をアニメーションにする方法は、コマ撮り撮影した写真をGIFアニメーションにする。で、ご紹介しています。
スポンサードリンク

